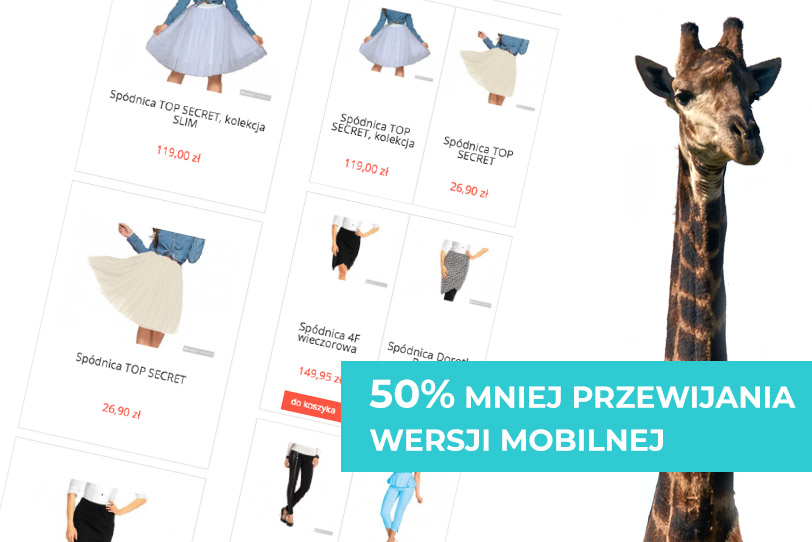
Jeżeli Twój sklep posiada więcej niż kilkadziesiąt produktów, a klient aby dokonać wyboru musi przejrzeć nawet kilkaset z nich powinieneś rozważyć wprowadzenie układu dwu kolumnowego na widoku mobilnym.
Zmniejsza on nieco podgląd zdjęcia na listingu, jednak pozwala przejrzeć użytkownikowi więcej produktów w krótszym czasie. Możemy wyświetlić więcej produktów, a nasza strona nie stanie się przesadnie wysoka
W przypadku posiadania indywidualnego szablonu graficznego, możemy poprosić o wdrożenie poprawki autora szablonu, niestety w przypadku posiadania standardowego szablonu Shoper RWD nie jesteśmy w stanie dokonać tej zmiany jednym kliknięciem
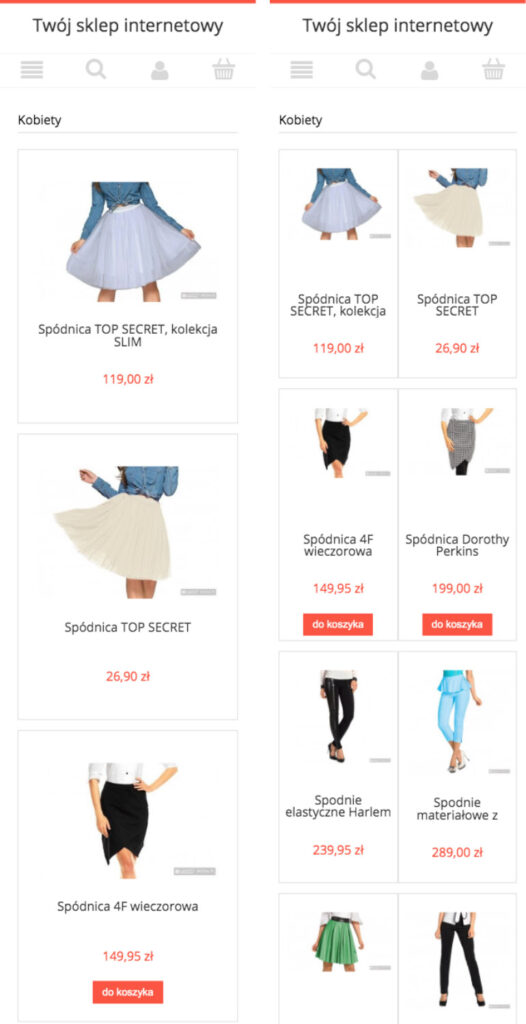
Jak wygląda listing produktów po zmianach?
Wysokość strony zmniejszyła się z 8435px do 4215px pozwalając użytkownikowi przejrzeć tę samą ilość produktów w 2x krótszym czasie, wykonując mniej gestów

Jak ustawić dwie kolumny w szablonie storefront?
Jeżeli posiadasz nowy szablon Shoper storefront zaloguj się do nowego panelu administracyjnego swojego sklepu Shoper. Z prawego menu wybierz "Wygląd i treści" -> "Wygląd sklepu" -> "Obecny szablon graficzny" -> "Edytuj układ i styl szablonu", aby przejść do narzędzie Shoper Visual Editor.
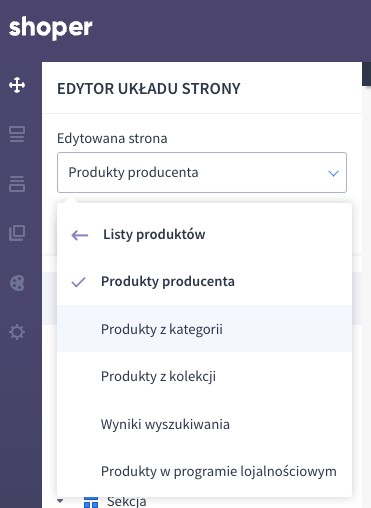
1. Z pola "Edytowalna strona" wybierz "Listy produktów" -> "Produkty z kategorii"

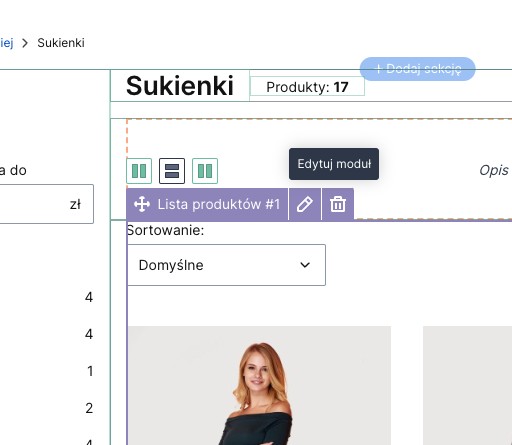
2. W wyświetlonym widoku najedź kursorem na listę produktów i wybierz opcję "Edytuj moduł" oznaczoną ikonką ołówka

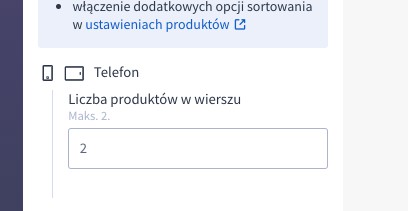
3. W opcjach z lewej strony zwiększ liczbę produktów w wierszu do widoku "Telefon"

Zmiany zostaną zapisane automatycznie
Operację należy powtórzyć dla wszystkich widoków z kategorii "Listy produktów" z punkt nr 1. tj:
- Produkty producenta
- Produkty z kategorii (już ustawione)
- Produkty z kolekcji
- Wyniki wyszukiwania
- Produkty w programie lojalnościowym
- Produkty w promocji
- Nowości
Jeżeli posiadasz inne widoki produktów ustawione na siatce, np. na stronie głównej możesz również ustawić taką opcję
Jak ustawić dwie kolumny w szablonie RWD zmiany samodzielnie? (przestarzałe)
Jeżeli posiadasz standardowy szablon Shoper o nazwie "RWD - uniwersalny" nawet z niewielkimi modyfikacjami, możesz skorzystać z gotowego rozwiązania, które dla Ciebie przygotowaliśmy.
Zaloguj się do nowego panelu administracyjnego swojego sklepu Shoper. Z prawego menu wybierz "Wygląd i treści" -> "Wygląd sklepu" -> "Obecny szablon graficzny" następnie z menu znajdującego się obok wybierz "Własny styl CSS" i na końcu pola tekstowego wklej poniższy kod (nie usuwając tego co już zostało dodane)
/* -------- Układ 2 kolumnowy na mobile - START -------- */
@media screen and (max-width: 767px) {
.rwd.wrap .main { margin: 0 1em; }
.rwd .s-row, #box_specialoffer .innerbox, #box_lastadded .innerbox { margin-left: 0; display: flex; flex-wrap: wrap;}
.rwd.wrap .main { margin: 0 1em;}
.rwd .main #box_mainproducts .products.viewphot .product .product-inner-wrap { padding: 0.5em;}
.rwd .main #box_mainproducts .products .product, #box_lastadded .product, #box_specialoffer .product { max-width: 50%;}
}
/* -------- Układ 2 kolumnowy na mobile - KONIEC -------- */Sekcje START oraz KONIEC pozwolą Ci na szybkie rozpoznanie różnych modyfikacji oraz usunięcie ich w razie problemów lub zmiany zdania
Chcesz przenieść swój szablon RWD na storefront?
Pomożemy Ci w tym, napisz do nas i prześlij adres sklepu