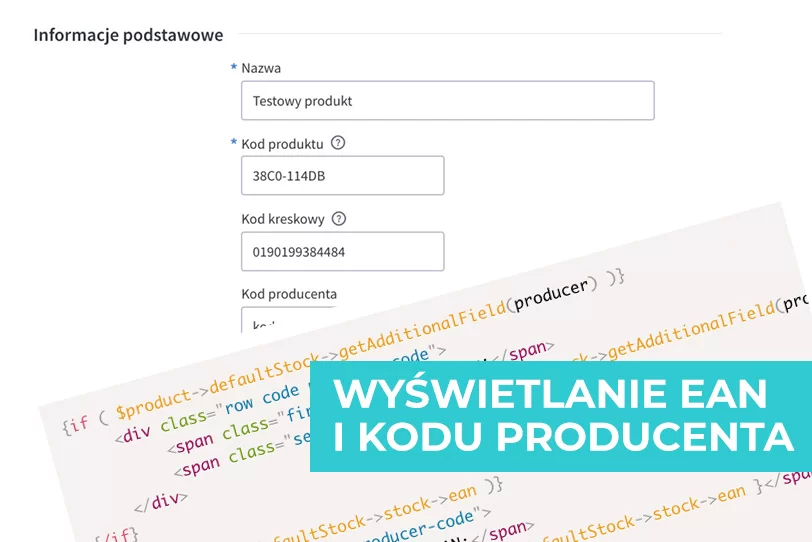
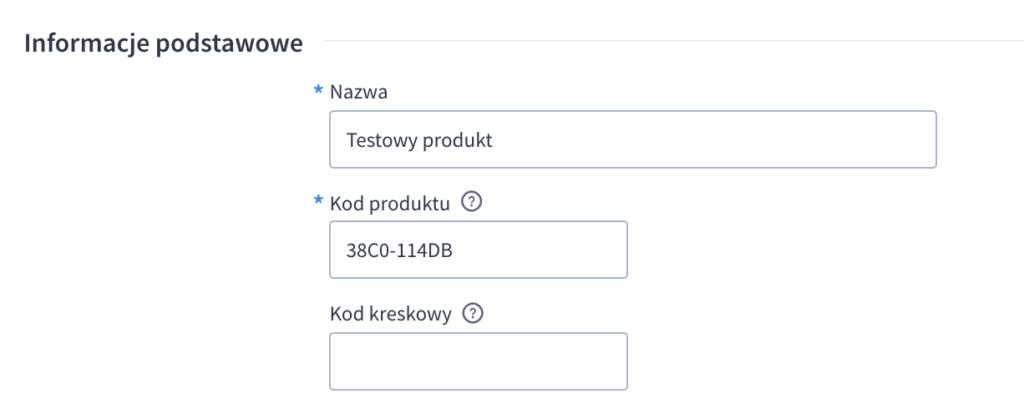
Standardowym i podstawowym kodem dla każdego produktu w Shoper jest "Kod produktu", który podajemy przy dodawaniu każdego towaru do sklepu. Jeżeli tego nie zrobimy zostanie on wygenerowany automatycznie

Poniżej kodu produktu widnieje opcja "Kod kreskowy" w którym podajemy kod w jednym ze standardów: EAN-8, EAN-12, EAN-13, EAN-14, EAN-18, UPC-A, UPC-E, ISSN, GTIN-8, GTIN-12, GTIN-13, GTIN-14, ITF-14
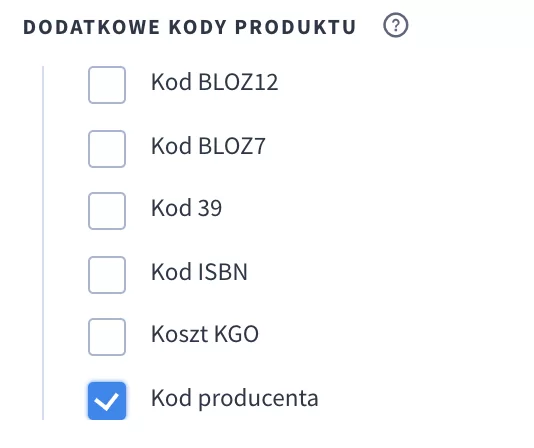
Domyślnie możliwość dodawania kodu producenta jest wyłączona. Możemy to zmienić logując się do panelu naszego sklepu i wchodząc w Ustawienia -> Produkty -> Ustawienia produktów, następnie w sekcji "Dodatkowe kody produktu" zaznaczamy "Kod producenta"
Jak kod producenta i kod EAN w szablonie storefront?
Jeżeli posiadasz nowy szablon Shoper storefront zaloguj się do nowego panelu administracyjnego swojego sklepu Shoper. Z prawego menu wybierz "Wygląd i treści" -> "Wygląd sklepu" -> "Obecny szablon graficzny" -> "Edytuj układ i styl szablonu", aby przejść do narzędzie Shoper Visual Editor.
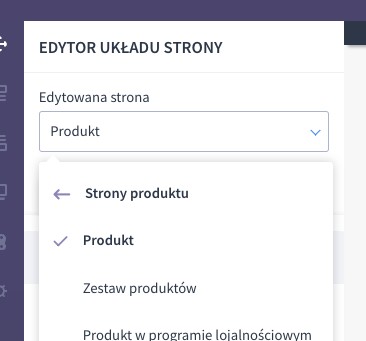
1. Z pola "Edytowalna strona" wybierz "Strony produktu" -> "Produkt"

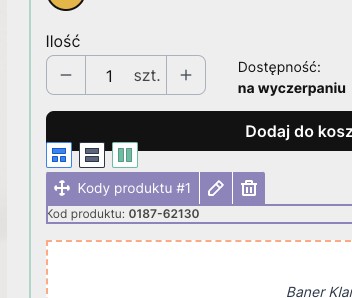
2. W wyświetlonym widoku najedź na moduł "Kody produktu #1" i wybierz opcję "Edytuj moduł" oznaczoną ikonką ołówka. Jeżeli nie posiadasz takiego modułu dodaj go z lewej strony klikając na "Dodaj moduł" i odszukując go na liście, po czym przeciągnij w odpowiednie miejsce na karcie produktu

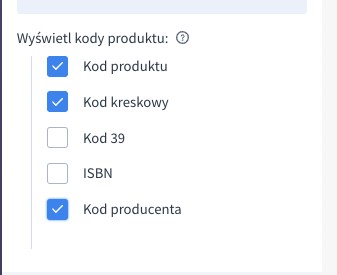
3. W opcjach z lewej strony wybierz jakie kody chcesz wyświetlić na karcie produktu

Jak wyświetlić kod producenta i kod EAN w szablonie RWD? (przestarzałe)

Niestety na karcie produktu domyślnie nie zobaczymy kodu EAN oraz Kodu producenta. Jeżeli chcemy je wyświetlić konieczna będzie modyfikacja szablonu. Poniżej krótki opis jak możesz to zrobić dla standardowego szablonu RWD Uniwersalny
Krok 1 - kopia szablonu
Modyfikacja wymaga większej ingerencji w szablon dlatego musimy utworzyć kopię zapasową obecnego szablonu. W tym celu wchodzimy w zakładkę Wygląd i treści -> Wygląd sklepu -> Twoje szablony graficzne
Przy aktywnym szablonie klikamy na opcję "Duplikuj", następnie przeprowadzania WSZYSTKICH MODYFIKACJI na nowej kopii, której podgląd uruchamiamy przez przycisk "Zobacz podgląd".
Aktywny podgląd kopii szablonu możemy poznać przez przycisk "Zamknij podgląd", który będzie widoczny na każdej podstronie sklepu tylko dla nas
Pozwoli nam to na modyfikowanie szablonu i podgląd zmian bez narażania użytkowników na błędy w wyświetlaniu sklepu. Po dokonaniu modyfikacji możemy ustawić nasz zmodyfikowany szablon jako aktywny
Krok 2 - modyfikacja wyświetlania tpl
W zakładce "Twoje szablony graficzne" na nowej kopii którą przed chwil utworzyłeś, wybierz opcję "Edytuj" następnie przejdź do sekcji "Edycja zaawansowana" a na liście plików odnajdź plik "product/index.tpl" w menu akcji wybierz ponownie "Edytuj"
W edytorze kodu skorzystaj ze skrótu klawiszowego "Ctrl + F" dla uruchomienia wyszukiwarki oraz wyszukaj frazę getDefaultCode. Wyszukiwarka powinna odnaleźć jeden wynik, i właśnie w tym miejscu będziemy dokonywać modyfikacji
{if 1 == $skin_settings->productdetails->code}
<div class="row code">
<em>{translate key="Product code"}:</em>
<span>{$product->getDefaultCode()|escape}</span>
</div>
{/if}zaraz pod tym kodem po {/if} wklejamy poniższy kod i zapisujemy plik
{if ( $product->defaultStock->getAdditionalField(producer) )}
<div class="row code producer-code">
<span class="first">Kod producenta:</span>
<span class="second">{ $product->defaultStock->getAdditionalField(producer) }</span>
</div>
{/if}
{if ( $product->defaultStock->stock->ean )}
<div class="row code producer-code">
<span class="first">Kod EAN:</span>
<span class="second">{ $product->defaultStock->stock->ean }</span>
</div>
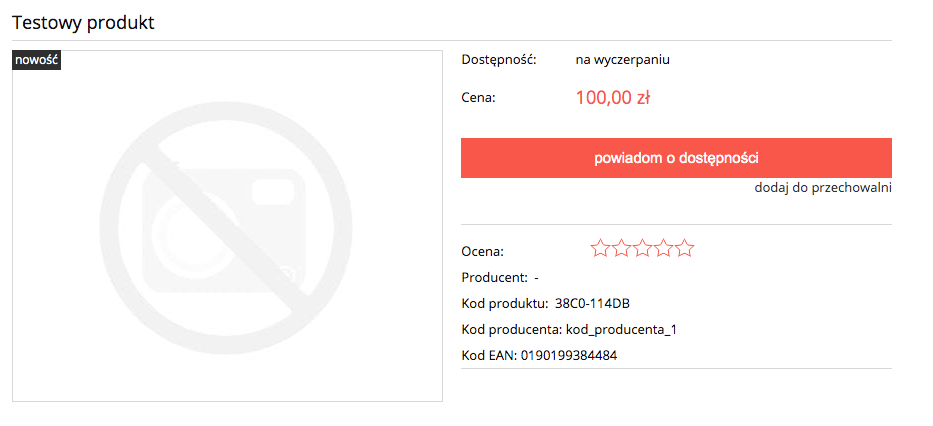
{/if}W podglądzie produktu możemy zobaczyć efekt zmian

Chcesz przenieść swój szablon RWD na storefront?
Pomożemy Ci w tym, napisz do nas i prześlij adres sklepu